Requisitos previos
Quetzal puede usarse para proporcionar traducciones para proyectos de React que utilizan el marco de trabajo LinguiInstalando Quetzal
Instalar
Configuración
Después de instalar el paquete, se requiere configuración adicional.1
Ejecutar script de configuración
Ejecute
npx quetzal-setup en el directorio donde instaló el paquete Quetzal2
Establecer Clave de API
Configure la variable de entorno
QUETZAL_API_KEY con su Clave de API de Quetzal. Puede encontrar su Clave de API en su panel de control del proyecto3
Actualizar quetzal.config.json
El script de configuración debería haber creado esto para ti. Actualiza
paths para que apunte a los directorios con el código que planeas localizar. Actualiza parser a lingui-parserEjemplo quetzal.config.json
4
Verificar lingui.config
Asegúrate de que tu configuración de Lingui defina correctamenteEjemplo de lingui.config:
¡Y listo!
La configuración debería estar completa, y puedes empezar a traducir tu aplicación.Verificar su Instalación
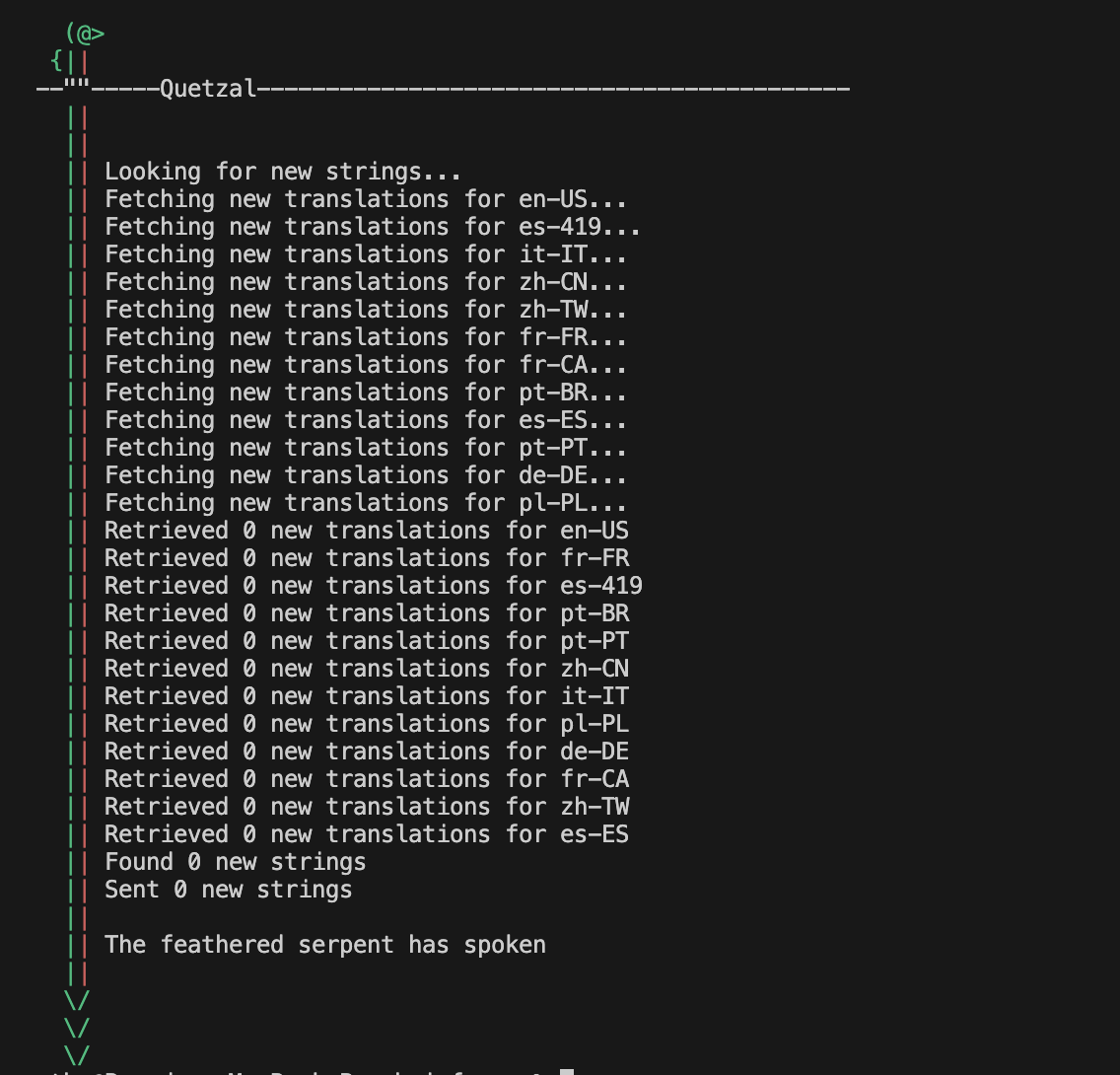
Ejecutanpx quetzal-process-translations para probar tu instalación.
 Si tu resultado se parece al de arriba, entonces Quetzal se ha instalado correctamente y tu aplicación comenzará a admitir otros idiomas.
Si hay errores, esperamos que sean claros y puedan solucionarse. De lo contrario, contáctenos y podremos hacer que su instalación funcione.
Quetzal está diseñado para integrarse sin problemas en su proceso de compilación. Por lo tanto, este script debe ejecutarse como mínimo cada vez que se realiza una compilación, pero podría ejecutarse con la frecuencia que desee.
El script de configuración debería haber agregado
Si tu resultado se parece al de arriba, entonces Quetzal se ha instalado correctamente y tu aplicación comenzará a admitir otros idiomas.
Si hay errores, esperamos que sean claros y puedan solucionarse. De lo contrario, contáctenos y podremos hacer que su instalación funcione.
Quetzal está diseñado para integrarse sin problemas en su proceso de compilación. Por lo tanto, este script debe ejecutarse como mínimo cada vez que se realiza una compilación, pero podría ejecutarse con la frecuencia que desee.
El script de configuración debería haber agregado npx quetzal-process-translations al script pre-build en el package.json de su proyecto, pero esto puede ser modificado.